Hey! I'm Mitch.
I'm a frontend developer and UI designer, and I love building awesome web experiences.
Check out some of my work

Here's some technologies I work with:
HTML5

SCSS

JS/ES6

React

Node/Express.js
Git

Yarn
And some services:

Netlify
GitHub
Heroku

Serverless
Mitch will be on the list of engineers that I’ll be contacting when I’m looking to build another engineering team as he’s an extremely valuable team member. Mitch is an asset to any software engineering team, and someone who I highly recommend.
- Tony Palmer, Head of Product Engineering at Pacific Magazines
My Work
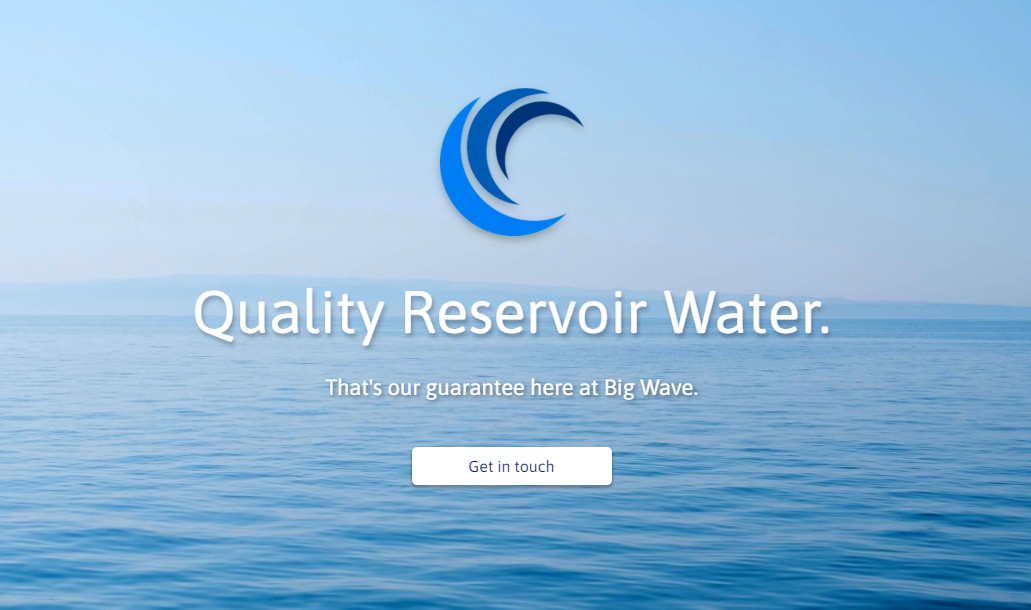
Big Wave Water
Technologies used:
- React.js
- Styled Components
- Lottie.js
- React Router
- Serverless Functions
- Node.js
The aim of this project was to modernize the web presence for Big Wave Water Technologies, a municipal water treatment company in Oceanside, CA. I designed and built the new company website, exceeding the clients expectations with the overall look and feel of the final product. This site features animated product elements, modern card design, and a functional contact form pointing new customers in the right direction.
What I learned:
Coming into this project with a set of design and development skills, I focused on growing in client interaction and communication. I took care to manage scope and client expectations, communicate technical topics in a non-technical way, and translate their wants and needs into a tangible outcome through my designs.
Notable Features
- On scroll animated SVG elements.
- Responsive across modern browsers and devices.
- Contact form connected to Node.js backend.
- Optimized page load times.
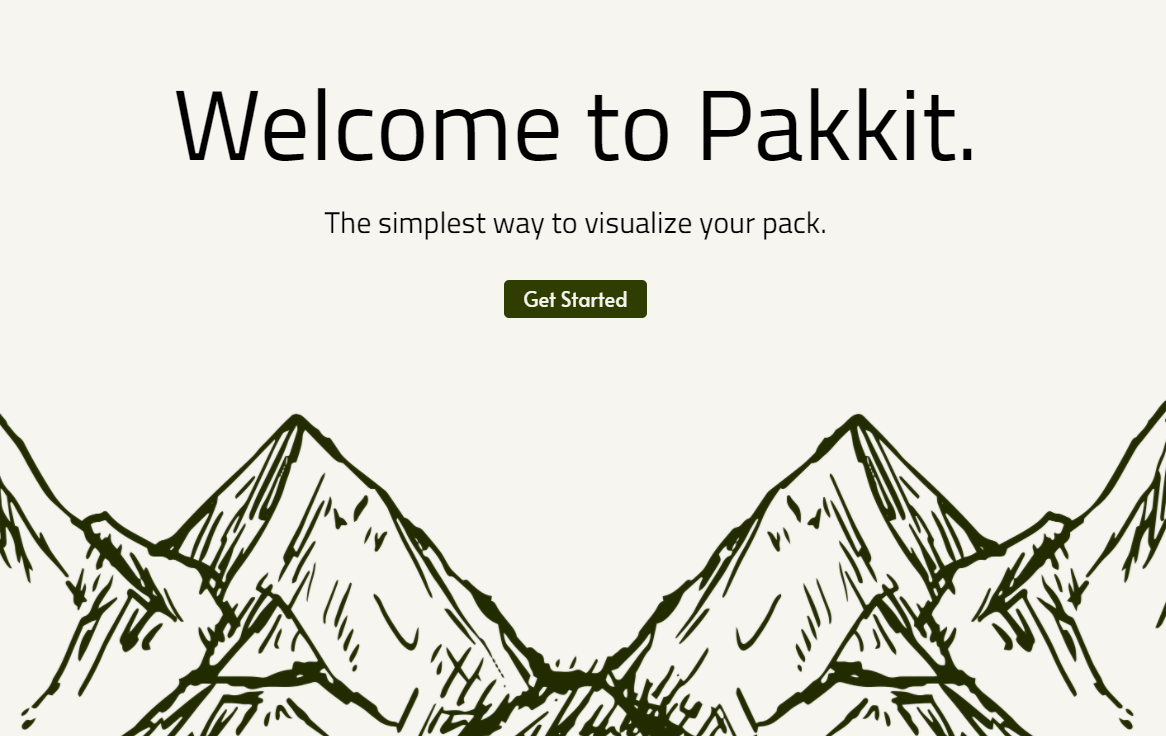
Pakkit
Technologies used:
- React.js
- Styled Components
- PropTypes
- React Router
- Git/Github
- Netlify Deployment
One of my favorite hobbies is backpacking, and having to carry less weight always leads to a more enjoyable trip. However, deciding what backpacking gear to bring and what to leave behind is often a difficult process full of trade-offs. Pakkit is a web-based data visualization tool that I designed to help make these decisions easier. It allows users to enter the weight of each item in their pack, creating and displaying a visual representation of their backpacking gear.
What I learned:
This project was a great opportunity for me to draw on both my design and development skills, in creating a product designed to be useful, useable, and performant. I created several different UI prototypes in Figma, user tested them with backpacker friends, and used their feedback to iterate on and improve the user experience. Translating that into a functional front-end React application proved challenging but extremely rewarding, especially with regard to parsing and displaying the live data, and in managing the overall size and scope of the application itself.
Notable Features
- Dynamic treemap data visualization
- Drag and drop list elements
- Programmatic graph color scheme
- 'Single source of truth' shared by list and visualization components
Drön
Drön is a mobile application designed to facilitate a future peer-to-peer drone delivery network. This product only exists in prototype form, as the technology required for such an app is still only conceptual. It would theoretically allow users to deliver a package or item to another user by requesting a delivery drone to their location for a pickup. I created and published a website to display my research and design process, as well as a web version of the interactive prototype.
What I learned:
Even while completely placing aside technical challenges and working only on design, creating Drön proved to be highly challenging. The elements of safety, system feedback, and conceptualizing the delivery process required a deep understanding of our potential users needs and concerns. Delivery drones are still an emerging technology, and designing a system that would cater to cautious new users and make them feel comfortable challenged me to significantly up my skills as a researcher and interface designer.
Notable Features
- Functional interactive prototype
- Explanation of challenges faced
- Product demonstration video
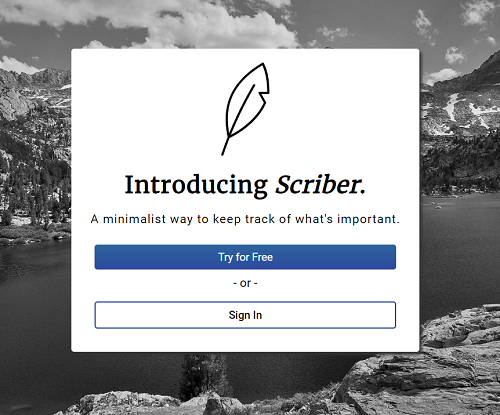
Scriber
Technologies used:
- React.js
- Node/Express.js
- JSON Web Tokens
- MongoDB
- Git/GitHub
- Heroku/Netlify Deployment
Scriber is a minimalist notetaking app that I built to learn how to create persistent data communication to a RESTful API, and to deploy the MERN stack. It lets users create and drag notes around a canvas, where the position and content of each note is automatically synced to their account.
What I learned:
While building this app, I was challenged to really apply and expand my web development skillset. I learned how authentication works, how to structure React projects for maximum maintainability, and the inner workings of getting the MERN stack up and running on a hosting service. Scriber has proved not only to be an excellent learning opportunity, but a project I've continually revisited to refactor and improve.
Notable Features
- JWT Authentication
- User Account Creation
- Continual Data Sync
- Password Encryption
- REST API Backend
- Hosted MongoLab Database
- Token persistence through localStorage
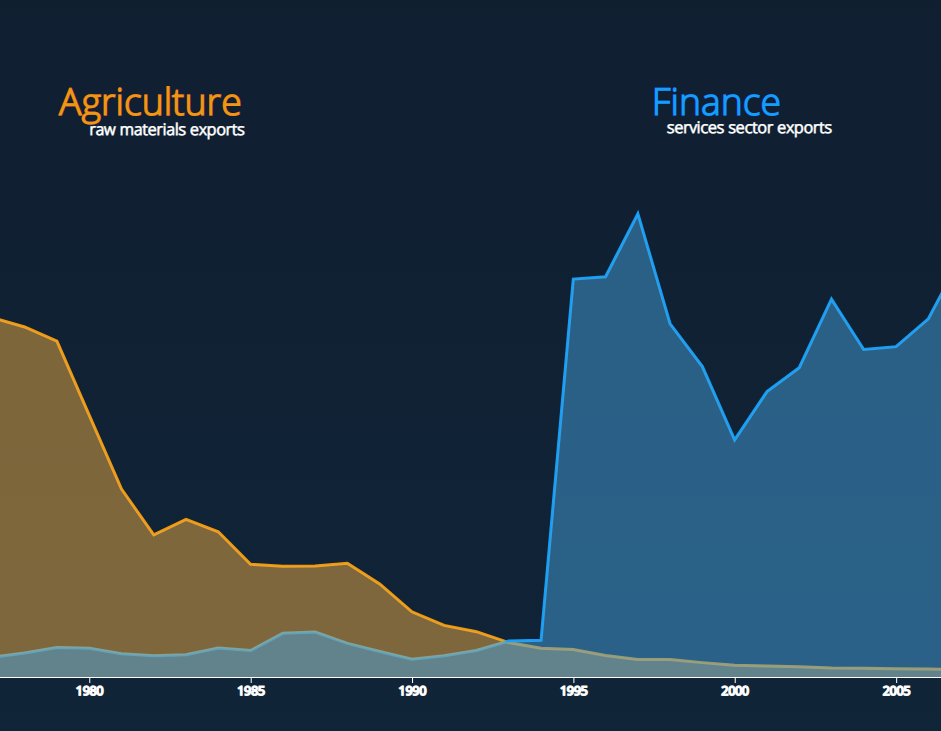
Singapore: Farm to Finance
This project was part of a university assignment to create a web-based data visualization using D3.js. It visualizes Singapores rapid shift from a farming economy to a financial services based economy. The site is interactive, and lets the user make selections as to which data they'd like to see displayed.
What I learned:
Specifically, this project served as a great opportunity to learn the inner working of D3.js, as well as some more advanced techniques for gathering and parsing large sources of data from the internet. I also learned a selection of jQuery techniques for animating and dynamically displaying certain elements, which proved rather useful in the context of this project and for my development skillset as a whole.
Notable Features
- jQuery Animations
- Multi-Layer Line Visualization
- Treemap Visualization
- Large Object Parsing